Thẻ HTML meta tag đóng vai trò rất quan trọng trong SEO, bạn cần quan tâm và đảm bảo tối ưu một cách đầy đủ, chính xác, thu hút để tăng hiệu quả khi làm SEO.
Chắc hẳn bạn đã nghe nhiều về thuật ngữ thẻ meta tag, hay HTML meta tag trong SEO, vậy những thẻ meta không thể thiếu, đóng vai trò quan trọng nhất khi tối ưu SEO là gì?
Hãy cùng Hoa Sen Digital tham khảo bài viết dưới đây.
Đầu tiên, thẻ HTML meta tag là gì?
Thẻ HTML meta tag là thẻ thông báo cho Google nội dung của trang một cách ngắn gọn, dễ hiểu nhất, Google dựa vào đó để hiển thị các thông tin của website trên trang kết quả tìm kiếm của mình.

Cấu trúc thẻ HTML meta tag là một đoạn mã HTML với nội dung kèm theo thẻ. Các thẻ này thường được đặt ở vị trí trong thẻ <head>…</head> hoặc các vị trí khác trên website.
Do Google sử dụng thẻ HTML meta tag để hiển thị nội dung website trên trang kết quả tìm kiếm, tiếp cận trực tiếp với người dùng nên các thẻ này đóng vai trò rất quan trọng, bạn cần phải tối ưu thật tốt để thu hút người dùng click vào website.
Tuy vậy, thẻ HTML meta tag không quyết định thứ hạng của website mà cốt lõi vẫn nằm ở nội dung trên website. Một nội dung chất lượng tốt đi kèm với các thẻ HTML meta tag tốt = “hoàn hảo”.
Thẻ HTML meta tag sẽ vô dụng nếu nội dung trên trang không đúng như thẻ thông báo hoặc không mang đến giá trị cho người dùng.
Trường hợp bạn cố tình khai báo sai nội dung thẻ HTML meta tag, Google có thể ghì thứ hạng website của bạn thấp đi.
Một điều lưu ý quan trọng, không phải 100% Google sẽ sử dụng nội dung như bạn thông báo trong thẻ HTML meta tag để hiển thị đến người dùng mà họ có cách thức hiển thị phù hợp với nội dung hoặc phù hợp cho người dùng nhất, nôm na là theo ý Google.
Vậy, các thẻ HTML meta tag nào quan trọng nhất bạn cần tối ưu?
Thẻ title
Tác dụng:
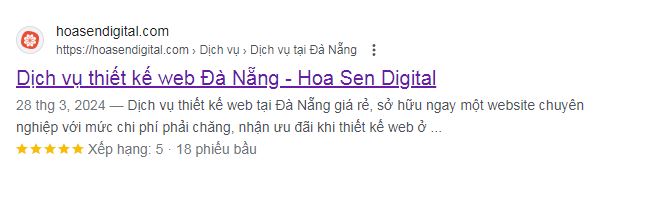
Thẻ title hay còn gọi là thẻ tiêu đề. Đây là thẻ quan trọng bật nhất khi hiển thị trên trang kết quả tìm kiếm của Google (Google SERP), bởi tiêu đề hiển thị ở trên cùng và người dùng có thể click vào đây để truy cập vào website.
Trước khi tìm hiểu cấu trúc thẻ title, bạn cần phân biệt rõ Tiêu đề nội dung hiển thị trên website và Tiêu đề nội dung hiển thị trên Google SERP có thể khác nhau.
Ví dụ: Hoa Sen Digital có nội dung về dịch vụ thiết kế web Đà Nẵng, khi hiển thị trên website nó có tiêu đề ngắn gọn cho người đọc: Dịch vụ thiết kế web Đà Nẵng.

Khi cần tối ưu thẻ tiêu đề hấp dẫn và thu hút hơn để hiển thị trên Google SERP, tiêu đề này được đặt là: Dịch vụ thiết kế web Đà Nẵng chuyên nghiệp giá rẻ – Hoa Sen Digital.

Vậy cách làm như thế nào?
Bạn có thể dựa vào cú pháp thẻ title dưới đây để khai báo tiêu đề cho Google, tương tự cho những nội dung khác.
Cú pháp:
<title>Dịch vụ thiết kế web Đà Nẵng chuyên nghiệp giá rẻ - Hoa Sen Digital</title>Tại đây có câu hỏi đặt ra như sau: Website của tôi không có chỗ để có thể tối ưu tiêu đề SEO?
Với trường hợp này, thông thường chỉ có tại những website cũ đã được làm từ rất lâu hoặc những website tự code và người coder không am hiểu về việc tích hợp các giải pháp và chức năng tối ưu SEO cho website. Bạn cần làm việc với coder để tích hợp các chức năng này vào website. Điều này cũng cho thấy dịch vụ thiết kế website chuẩn SEO đóng vai trò quan trọng như thế nào trong việc tối ưu SEO website.
Với website làm bằng WordPress, bạn có thể dễ dàng tích hợp các chức năng hỗ trợ SEO với các plugin nổi tiếng như: All in One SEO, Rankmath, YOAST SEO, …
Sau khi tích hợp, bạn sẽ dễ dàng tối ưu các thẻ meta tag này bởi vì các plugin này đã hỗ trợ sẵng.
Vị trí xuất hiện:
Trong thẻ <head>…</head>.
Trở lại với việc tối ưu thẻ tiêu đề, hãy nhớ những điều sau đây:
- Nội dung tiêu đề ngắn gọn, tự nhiên, chính xác, thu hút
- Độ dài tiêu đề max 50-60 ký tự để không bị cắt trên SERP
- Ưu tiên các từ khóa trước
- Tận dụng tên thương hiệu trên tiêu đề
Thẻ meta description
Tác dụng:
Thẻ meta description hay còn gọi là thẻ mô tả, như tên của nó, thẻ này mô tả ngắn gọn nội dung của trang trên SERP, tuy nhiên nó sẽ có độ dài lớn hơn thẻ title nên bạn có thể thoải mái hơn trong việc viết một đoạn thẻ mô tả thu hút.
Trên SERP, thẻ meta description sẽ hiển thị phía dưới tiêu đề, thẻ này được coi như bổ trợ, giảng giải chi tiết hơn cho nội dung cũng như phần tiêu đề.
Trong trường hợp bạn không có thẻ meta description, Google vẫn sẽ hiểu nội dung và mang đến một đoạn mô tả được lấy trong nội dung phù hợp để đưa đến cho người dùng.
Đôi khi bạn đã có thẻ meta description nhưng Google sẽ không dùng đến nó mà có thể tự lấy đoạn mô tả phù hợp để cung cấp cho người dùng.
Lợi ích:
- Cải thiện CTR (tỷ lệ click)
- Giảm tỷ lệ thoát nếu nội dung như mô tả
Cú pháp:
<meta name="description" content="..." />Vị trí xuất hiện:
Trong thẻ <head>…</head>.
Cách tối ưu thẻ meta description:
- Mỗi trang có một thẻ mô tả duy nhất mô tả ngắn gọn, xúc tích, thu hút về nội dung của trang
- Độ dài thẻ mô tả (trong phần content) max 150-160 ký tự
- Chứa từ khóa SEO một cách tự nhiên, tránh nhồi nhét từ khóa. Sử dụng các biến thể từ khóa (tức là không phải từ khóa đã sử dụng trong tiêu đề)
- Sử dụng các lời kêu gọi hành động mua hàng
- Không sử dụng dấu ngoặc kép vì Google sẽ cắt đoạn trích tại đó
Thẻ meta robots
Tác dụng:
Thẻ meta robots giúp điều hướng, hoặc còn gọi là hướng dẫn Googlebot trong việc thu thập dữ liệu trên website.
Cú pháp:
<meta name="robots" content="index, follow" />Trong đó, nội dung trong phần content có thể chứa:
- index: Cho phép lập chỉ mục trang
- noindex: Không lập chỉ mục trang
- follow: Cho phép thu thập dữ liệu trang
- nofollow: Không thu thập dữ liệu trang
Vị trí xuất hiện:
Trong thẻ <head>…</head>.
Cách tối ưu thẻ meta robots:
- Không lập chỉ mục/thu thập dữ liệu với các trang không cần thiết, ít giá trị, không muốn nó xuất hiện trên Google SERP
- Cẩn thận khi sử dụng với các trang quan trọng
Thẻ rel=nofollow
Tác dụng:
Thẻ rel=nofollow sử dụng trong liên kết nội bộ hoặc liên kết ra ngoài, nó sẽ hướng dẫn các bot của Google không theo liên kết đó và không chuyển bất kỳ giá trị cho liên kết này.
Nếu không dùng thẻ rel=nofollow, Google mặc định liên kết này là follow, tức là các bot của Google sẽ theo liên kết đó để thu thập dữ liệu.
Thẻ rel=nofollow giúp duy trì sự cân bằng lành mạnh giữa các liên kết nội bộ/liên kết ngoài.
Cú pháp:
<a rel="nofollow" href="https://tenmien.com">Liên kết</a>Vị trí xuất hiện:
Trong thẻ <a>…</a> trên website.
Cách tối ưu thẻ rel=nofollow:
- Đối với các liên kết nội bộ: Bạn có thể sử dụng thẻ rel nofollow cho các liên kết đến các trang nội dung không quan trọng, như liên hệ, đăng ký, đăng nhập, …
- Đối với các liên kết ra bên ngoài: Sử dụng thẻ rel=”nofollow” một cách phù hợp, không nhất thiết sử dụng nó cho tất cả các liên kết đến bên ngoài, giữ sự tự nhiên đến các liên kết ngoài uy tín
- Đối với các liên kết tài trợ, bạn có thể sử dụng thêm thẻ rel=”sponsored” để tránh việc Google đánh giá bạn đang mua bán liên kết và áp dụng hình phạt cho website của bạn
Thẻ rel=canonical
Tác dụng:
Thẻ rel=”canonical” cho Google biết nội dung nào là bản chính và muốn được công cụ tìm kiếm ưu tiên lập chỉ mục và được mọi người tìm thấy.
Xem thêm: Google cập nhật về chỉ định trang chính tắc bằng rel canonical
Sử dụng thẻ rel=”canonical” cho các website có nhiều nội dung trùng lặp hoặc nội dung gần giống nhau, định hướng về một nội dung mà bạn muốn Google ưu tiên lập chỉ mục và xếp hạng.
Cú pháp:
<link rel="canonical" href="http://domain.com/noi-dung/"/>Vị trí xuất hiện:
Trong thẻ <head>…</head>.
Cách tối ưu thẻ rel=”canonical”:
- Chọn 1 trang chính tắc cho các trang có nội dung gần giống nhau về một chủ đề hoặc cho các nội dung trùng lặp
- Chọn 1 trang chính tắc cho một trang có phát sinh tham số ID hoặc các tham số khác trên URL
- Nếu các trang khác nhau quá nhiều về nội dung, thẻ này sẽ không hiệu quả, Google sẽ bỏ qua thẻ rel canonical
Thẻ meta mạng xã hội
Tác dụng:
Các thẻ này giúp bạn hiển thị các thông tin mình muốn khi chia sẻ nội dung trên mạng xã hội.
Hai mạng xã hội quan trọng nhất và hỗ trợ thẻ meta này là Facebook và Twitter.
Facebook đặt tên nó là: Open Graph, còn trên Twitter hay gọi là: Twitter cards.
Cú pháp:
Facebook Open Graph:
- og:title: Tiêu đề hiển thị
- og:url: URL trang nội dung
- og:description: Đoạn mô tả ngắn, Facebook hiển thị khoảng 300 ký tự
- og:image: URL hình ảnh hiển thị
<meta property="og:type" content="..." />
<meta property="og:title" content="..." />
<meta property="og:description" content="..." />
<meta property="og:url" content="..." />
<meta property="og:site_name" content="Hoa Sen Digital" />
<meta property="og:image" content="..." />Vị trí xuất hiện:
Trong thẻ <head>…</head>.
Cách tối ưu thẻ meta mạng xã hội:
- Điền các thông tin phù hợp, thu hút theo từng thẻ để tăng sự thu hút khi share trên các MXH
- Sau khi thêm thẻ, bạn nên kiểm tra các URL để xem thông tin hiển thị có đúng yêu cầu
Thẻ Schema Markup
Đây là thẻ quan trọng trong SEO, Hoa Sen Digital đã có bài viết về chủ đề này, bạn có thể đọc thêm nội dung chi tiết đầy đủ về Schema Markup tại đây.
Thẻ Heading
Tác dụng:
Thẻ heading đóng vai trò là tiêu đề nhỏ cho một đoạn văn bản trong nội dung hoặc trên website.
Thẻ heading giúp nội dung hoặc bố cục website được trình bày một cách rõ ràng, tạo ra sự trải nghiệm tốt hơn khi đọc nội dung trên website (bạn có thể liên tưởng đến phần mục lục của một cuốn sách).
Cú pháp:
<h2>Nội dung đoạn tiêu đề nhỏ ... </h2>Vị trí xuất hiện:
Thẻ heading thường xuất hiện khi trình bày nội dung.
Cách tối ưu thẻ heading:
- Sử dụng thẻ heading 1 (h1) trùng với tiêu đề chính của nội dung
- Có đến 6 thẻ heading (h1-h6), tuy nhiên bạn không cần sử dụng tất cả thẻ heading. Không nhất thiết phải sử dụng tất cả 6 thẻ heading, bạn có thể sử dụng phù hợp tùy theo bố cục của nội dung. Thường thì mình chỉ sử dụng thẻ heading 1 đến heading 3
- Viết đoạn heading ngắn gọn, phù hợp và liên quan với đoạn nội dung, trình bày dễ dàng cho người dùng đọc. Ví dụ: Thẻ heading 2 đặt ra một câu hỏi, đoạn nội dung ở dưới trả lời cho câu hỏi đó, …
Thẻ alt hình ảnh
Tác dụng:
Thẻ alt giúp mô tả nội dung hình ảnh bằng đoạn văn bản.
Thẻ alt rất quan trọng, nó giúp Google hiểu được nội dung hình ảnh, độ liên quan của hình ảnh đến nội dung.
Nếu bạn muốn tăng xếp hạng hình ảnh trên Google Images, bạn phải tối ưu thẻ alt.
Cú pháp:
<img src="https://domain.com/duong-dan-hinh-anh.jpg" alt="Văn bản mô tả hình ảnh" >Vị trí xuất hiện:
Xuất hiện cho hình ảnh bất kỳ trên website.
Cách tối ưu thẻ alt:
- Nội dung thẻ alt phải phù hợp với nội dung hình ảnh và nội dung chung
- Sử dụng từ khóa trong thẻ alt phù hợp, tự nhiên, liên quan đến hình ảnh và nội dung
- Nên sử dụng thẻ alt cho tất cả hình ảnh trong nội dung và trên website
Ngoài các thẻ trên còn có thẻ meta keyword, tuy nhiên hiện tại Google không còn xem thẻ này là yếu tố để xếp hạng nên chúng ta không cần sử dụng nó.
Kết luận
Các thẻ meta tag là các yếu tố không thể thiếu trong quá trình tối ưu SEO cho website.
Việc sử dụng đúng cách và tối ưu các thẻ meta đóng vai trò rất quan trọng trong SEO, do vậy bạn cần sử dụng đầy đủ và cẩn thận để các thẻ meta này mang lại hiệu quả tốt nhất khi làm SEO.
