Schema Markup giúp Google nhận diện và hiển thị thêm một số thông tin nội dung website trên kết quả tìm kiếm, qua đó gây sự thu hút hơn cho người dùng.
Nếu bạn đã nghe về Schema Markup nhưng chưa biết chi tiết nó là gì? Hãy cùng Hoa Sen Digital tham khảo nội dung dưới đây để có tất cả thông tin về Schema kèm theo cách thêm thẻ Schema Markup vào website chính xác và nhanh chóng.
Schema là gì?
Schema Markup là một thuật ngữ mang nghĩa là đánh dấu dữ liệu có cấu trúc nhằm giúp các công cụ tìm kiếm dễ dàng hiểu rõ các thông tin trên website.
Theo định nghĩa từ chính Google: Schema – Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trang.
Ví dụ: Trên một trang về công thức nấu ăn sẽ có các loại dữ liệu về nguyên liệu, thời gian nấu và nhiệt độ, lượng calo,…
Thông qua Schema, các công cụ tìm kiếm hiểu được nội dung chi tiết của website để cung cấp các kết quả nhiều định dạng hơn, chi tiết hơn cho người xem.
Website: Schema.org.
Lợi ích của Schema Markup trong SEO là gì?
Schema Markup có nhiều lợi ích trong SEO:
– Khi hiển thị Schema, website được tăng tỷ lệ nhấp vào từ người dùng khi họ tìm kiếm một thứ gì đó, qua đó tăng khả năng xếp hạng của website
– Hiển thị đầy đủ các thông tin liên hệ, địa chỉ và các chi tiết kinh doanh quan trọng khác của doanh nghiệp, nhất là doanh nghiệp kinh doanh tại địa phương
– Có thể cho người tìm kiếm biết những gì người khác đánh giá về website hoặc sản phẩm, giúp tăng khả năng mua hàng nếu sản phẩm được đánh giá tốt
– Có thể xuất hiện hình ảnh một cách trực quan về sản phẩm trên Tìm kiếm hình ảnh của Google
– Với đa dạng các loại Schema Markup, rất nhiều dữ liệu có cấu trúc có thể tích hợp vào để giúp hầu như toàn bộ website có thể hiển thị chi tiết, đầy đủ thông tin cho người xem khi tìm kiếm
Có các loại Schema Markup nào?
Schema Markup với các ngôn ngữ mã thẻ mà các công cụ tìm kiếm đều có thể hiểu được, dựa vào đó các công cụ tìm kiếm sẽ trả lại các kết quả tìm kiếm phong phú hơn cho người xem.
Danh sách dữ liệu có cấu trúc mà Google hỗ trợ:
- Article
- Book
- Breadcrumb (Tập hợp liên kết phân cấp)
- Băng chuyền
- Course
- Thông báo về COVID-19
- Dataset
- Hỏi và đáp về giáo dục
- Employer Aggregate Rating
- Mức lương ước tính
- Event
- Xác minh tính xác thực
- Câu hỏi thường gặp
- Hoạt động tại nhà
- Hướng dẫn
- Siêu dữ liệu hình ảnh
- Job Posting
- Video học tập
- Doanh nghiệp địa phương
- Logo
- Trình giải toán
- Movie
- Bài tập thực hành
- Product
- Hỏi đáp
- Recipe
- Đoạn trích thông tin đánh giá
- Hộp tìm kiếm cho đường liên kết trang web
- Ứng dụng phần mềm
- Speakable
- Gói thuê bao và nội dung có tường phí
- Video
Các loại mã Schema Markup
Có ba ngôn ngữ Schema Markup có thể thêm vào website, bao gồm: JSON-LD, Microdata và RDFa.
JSON-LD (Ký hiệu đối tượng Javascript cho các đối tượng được liên kết)
JSON-LD là đoạn mã được thêm dưới dạng khối dữ liệu (block), độc lập với ngôn ngữ lập trình website.
Loại ký hiệu JavaScript được nhúng trong thẻ <script> trong các phần tử <head> và <body> của một trang HTML.
JSON-LD được Google khuyến khích sử dụng khi bạn muốn tích hợp Schema Markup vào website vì các khối dữ liệu JSON-LD dễ sắp xếp, thay đổi hoặc chỉnh sửa khi cần thiết.
Ví dụ:
<html>
<head>
<title>Party Coffee Cake</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake",
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2018-03-10",
"description": "This coffee cake is awesome and perfect for parties.",
"prepTime": "PT20M"
}
</script>
</head>
<body>
<h2>Party coffee cake recipe</h2>
<p>
<i>by Mary Stone, 2018-03-10</i>
</p>
<p>
This coffee cake is awesome and perfect for parties.
</p>
<p>
Preparation time: 20 minutes
</p>
</body>
</html>Microdata (Vi dữ liệu)
Microdata về cơ bản hoạt động giống như JSON-LD nhưng được định dạng khác. Mã cần được lồng vào nội dung HTML của website nên có thể sẽ khó sử dụng hơn cho người mới bắt đầu.
Microdata thường được dùng trong phần tử <body>, nhưng cũng có thể được dùng trong phần tử <head>.
Microdata khó sử dụng hơn trên quy mô lớn cho các website như các trang thương mại điện tử.
Ví dụ:
<div itemscope>
<p>My name is <span itemprop="name">Elizabeth</span>.</p>
</div>
<div itemscope>
<p>My name is <span itemprop="name">Daniel</span>.</p>
</div>RDFa
Một tiện ích HTML5 hỗ trợ dữ liệu được liên kết bằng cách sử dụng các thuộc tính thẻ HTML tương ứng với nội dung cho người dùng thấy mà bạn muốn mô tả cho các công cụ tìm kiếm.
RDFa tương tự như Microdata khi thêm Schema Markup lồng vào các thuộc tính và nội dung thẻ HTML.
RDFa thường được sử dụng trong cả phần <head> và <body> của trang HTML.
Ví dụ:
<div vocab="http://schema.org/" resource="#bbg" typeof="LocalBusiness">
<h1 property="name">Beachwalk Beachwear & Giftware</h1>
<span property="description"> A superb collection of fine gifts and clothing to accent your stay in Mexico Beach.</span>
<div property="address" resource="#bbg-address" typeof="PostalAddress">
<span property="streetAddress">3102 Highway 98</span>
<span property="addressLocality">Mexico Beach</span>,
<span property="addressRegion">FL</span>
</div>
Phone: <span property="telephone">850-648-4200</span>
</div>Cách tạo Schema Markup và thêm vào website
Bạn có thể sử dụng công cụ của Google: Structured Data Markup Helper để dễ dàng tạo ra các đoạn mã phù hợp cho nội dung trang.

Lưu ý quan trọng trước khi thực hiện:
Nếu trang của bạn chứa một vấn đề về dữ liệu có cấu trúc, thì trang đó có thể bị áp dụng biện pháp thủ công (kiểm tra trong Search Console).
Sau khi tạo và thêm mã vào website, bạn cần kiểm tra lại kỹ càng bằng các công cụ hỗ trợ để tránh việc thêm mã Schema Markup bị lỗi, gây ảnh hưởng đến việc xếp hạng tìm kiếm của Google với website.
Các bước thực hiện việc thêm Schema Markup vào website như sau:
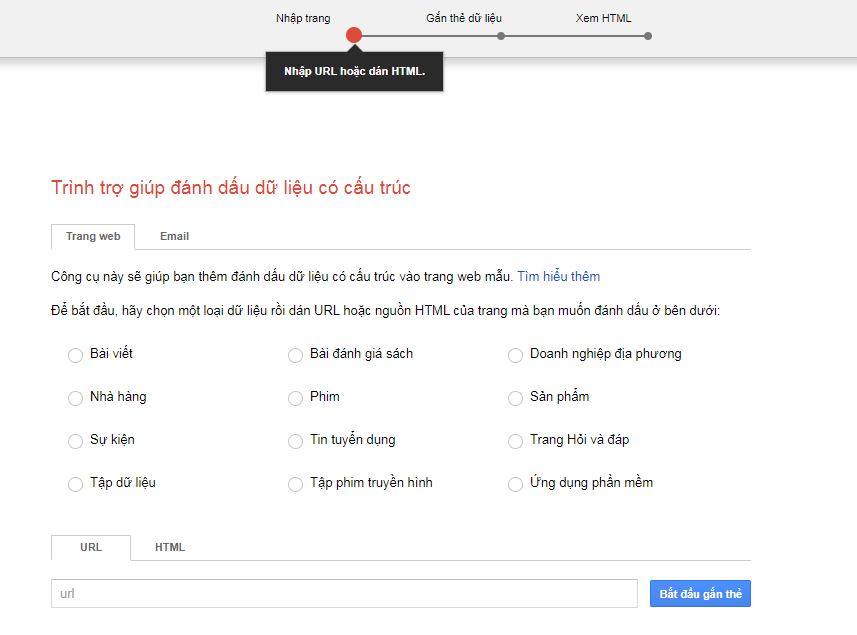
Bước 1: Nhập trang: Chọn loại dữ liệu Schema
Chọn một trong các kiểu dữ liệu có cấu trúc phù hợp với nội dung trang.
Ví dụ như: Bài viết.
Bước 2: Thêm URL trang nội dung
Thêm URL đầy đủ của trang mà bạn muốn đánh dấu dữ liệu có cấu trúc tại ô URL ở dưới. Bạn cũng có chọn tab HTML để dán URL vào. Sau đó click Bắt đầu gắn thẻ.
Công cụ sẽ tiến hành tải nội dung trang để bạn có thể bắt đầu đánh dấu nó.
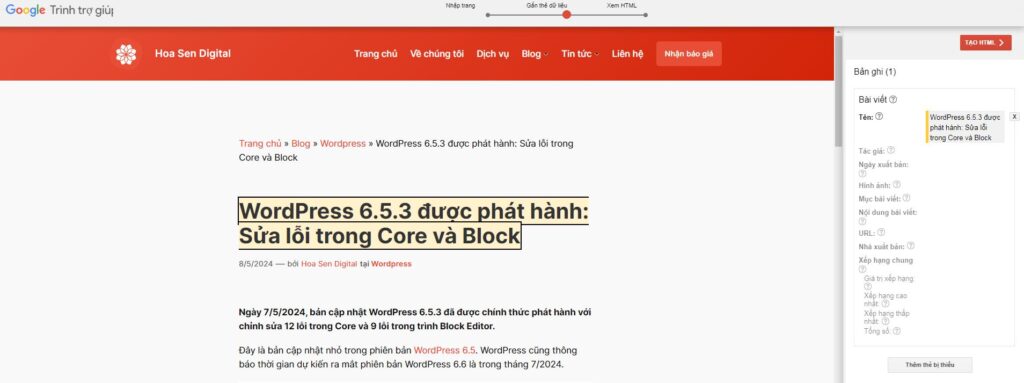
Bước 3: Gắn thẻ dữ liệu Schema Markup
– Giao diện: Giao diện được chia làm 2 phần:
- Phía bên trái: Phần nội dung trang
- Phía bên phải: Phần Bản ghi để nhập dữ liệu có cấu trúc
– Gắn thẻ dữ liệu bằng cách lựa chọn từng phần tử bên trái mà bạn muốn đánh dấu dữ liệu, hãy bôi đen từng phần tử, sau đó chọn loại thẻ và nó sẽ tự động nhập vào phần Bản ghi bên phải.

Ví dụ:
Với nội dung loại dữ liệu là Bài viết:
- Đánh dấu dữ liệu cho thẻ Tiêu đề: Bôi đen đoạn tiêu đề trong nội dung > Chọn Tên
- Đánh dấu dữ liệu cho thẻ Tác giả: Bôi đen tên tác giả trong nội dung> Chọn Tác giả
- Đánh dấu dữ liệu Ngày xuất bản: Bôi đen ngày xuất bản trong nội dung> Chọn Ngày xuất bản
- ….
– Đối với những thẻ bạn không thể gắn tự động như vậy thì chúng ta sử dụng chức năng Thêm thẻ bị thiếu trong phần Bản ghi phía bên phải.
Ví dụ:
Bạn muốn đánh dấu dữ liệu cho thẻ URL:
- Chọn Thêm thẻ bị thiếu > Chọn Loại thẻ: URL > Dán URL vào nội dung thẻ > Lưu.
- Bạn có thể thêm đồng thời nhiều thẻ bị thiếu khác tại phần Thêm thẻ khác.
Sau khi hoàn thành việc nhập đẩy đủ các loại thẻ, chúng ta tiến hành Tạo HTML.
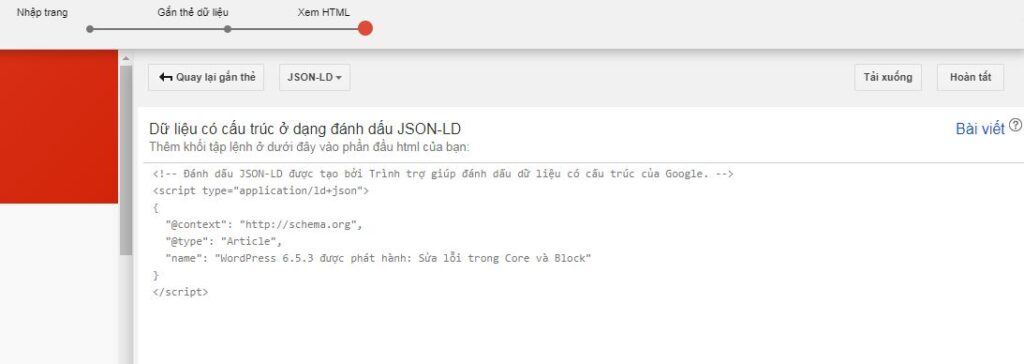
Bước 4: Tạo HTML

Khi bạn hoàn tất nhập thẻ và kiểm tra kỹ càng nội dung thẻ, hãy click và nút màu cam Tạo HTML ở phía trên bên phải của phần Bản ghi.
Công cụ sẽ tự động tạo ra mã để bạn gắn vào trang nội dung website. Bạn có thể sử dụng mã dạng JSON-LD hoặc Microdata (Vi dữ liệu). Ở đây, bạn nên sử dụng mã JSON-LD.
Bước 5: Thêm mã đánh dấu dữ liệu có cấu trúc vào website
– Hãy copy lại mã qua một chương trình soạn thảo trước khi thêm vào website
– Với định dạng mã JSON-LD, bạn có thể chèn trực tiếp (một cách độc lập) vào nội dung HTML trong cặp thẻ <head>…</head> hoặc <body>…</body> của trang nội dung bạn muốn thêm
– Với các website chạy trên mã nguồn WordPress, việc thêm mã này vào phần <head>…</head> của một trang nội dung rất dễ dàng. Nếu không rành code, bạn chỉ cần cài thêm một plugin hỗ trợ việc chèn code trong cặp thẻ <head>…</head>
– Tiến hành kiểm tra kỹ càng phần Schema Markup mà chúng ta đã thêm vào nội dung trang
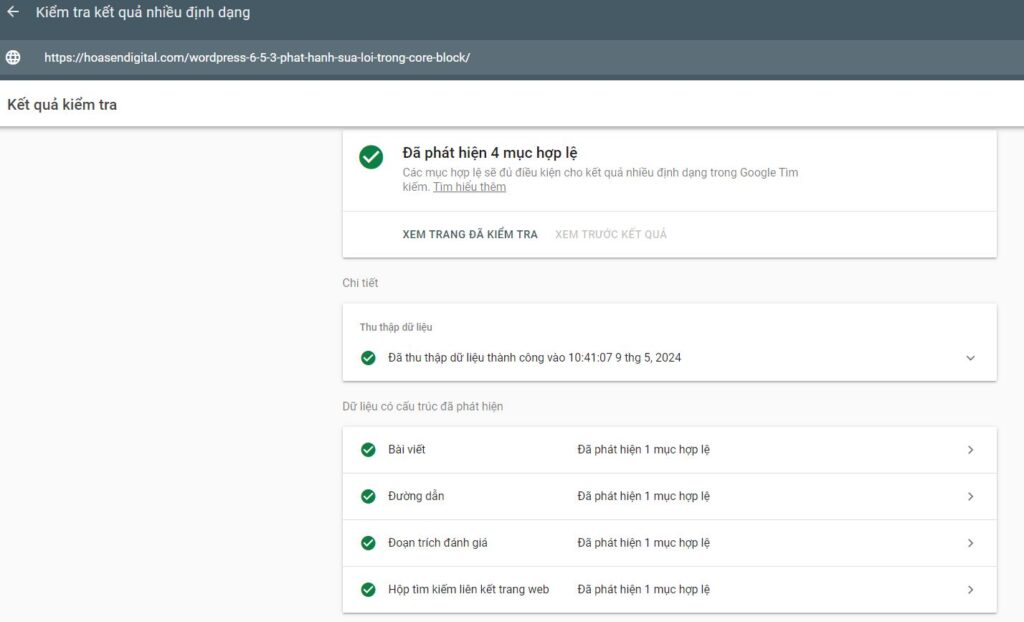
Bước 6: Kiểm tra Schema Markup
Bạn nên sử dụng công cụ test này của Google để kiểm tra Schema Markup của website:

– Nhập URL hoặc đoạn mã Schema Markup
– Chọn kiểm tra dưới dạng điện thoại thông minh hoặc máy tính
– Tiến hành kiểm tra
– Mất một tí thời gian để Google kiểm tra lại nội dung dữ liệu có cấu trúc này
– Nếu mọi hạng mục kiểm tra đều đánh dấu màu tick xanh lá cây, chúc mừng bạn đã thành công
– Nếu có thông báo lỗi, bạn hãy xóa đoạn mã đã thêm vào website và tiến hành tạo đánh dấu mới một cách cẩn thận và kỹ càng, sau đó tiến hành Kiểm tra lại kết quả
Nếu bạn muốn kiểm tra mã của mình cho các công cụ tìm kiếm khác, bạn có thể sử dụng công cụ Schema Markup Validator của Schema.org.
Với website làm bằng mã nguồn WordPress, các plugin SEO hỗ trợ việc thêm Schema Markup rất dễ dàng và nhanh chóng.
Nếu là người làm SEO chuyên nghiệp, bạn nên sử dụng Schema Markup cho website, nó thật sự mang lại hiệu quả cao cho công việc SEO, tạo sự ấn tượng giúp thu hút nhiều click vào website.
