Favicon là thành phần không thể thiếu của website, tuy nhiên nhiều anh chị làm trong lĩnh vực thiết kế website hoặc làm SEO lâu nay vẫn chưa biết nên chọn kích thước cho favicon là bao nhiêu. Cùng tìm hiểu thêm nội dung chi tiết dưới đây.

Favicon website là gì?
Favicon website là hình ảnh thu nhỏ xuất hiện trên tab trình duyệt web khi bạn truy cập website, nó nằm phía bên trái của tiêu đề.
Bạn cũng có thể gọi favicon là biểu tượng ưa thích bởi nó là viết tắt của từ Favorites Icon.

Favicon có lợi ích gì?
Favicon giúp người truy cập website trên trình duyệt web nhận diện được hình ảnh thương hiệu/đại diện của website đang truy cập.
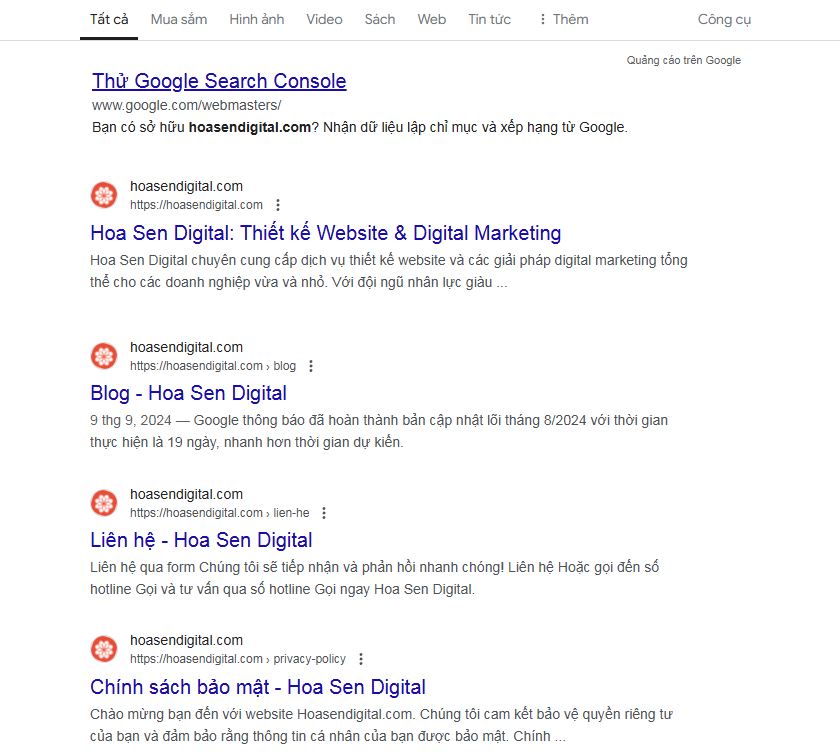
Favicon cũng xuất hiện cùng website trên Google, do đó nó giúp tăng sự nổi bật của kết quả tìm kiếm, cũng như tăng việc nhận diện thương hiệu cho website.
Khi website có favicon, nó còn giúp phân biệt website của bạn với các website khác.
Favicon cũng là một yếu tố cần tối ưu khi bạn làm SEO cho website, tuy chỉ là yếu tố ảnh hưởng nhỏ trong SEO nhưng kèm với các lợi ích tốt ở trên, bạn nên thêm favicon cho website của mình.

Lựa chọn kích thước nào cho favicon là hợp lý?
Từ trước đến nay, kích thước ở các độ phân giải 16×16 (px) hoặc 32×32 (px) thường được sử dụng phổ biến khi thiết kế website hoặc làm SEO, tuy nhiên giờ đây chuẩn kích thước đã thay đổi.
Có 2 lưu ý quan trọng khi chọn kích thước favicon:
– Đầu tiên, favicon phải là hình vuông bởi đơn giản Google hiển thị favicon theo tỷ lệ 1:1, nếu bạn sử dụng kích thước hình chữ nhật cho hình ảnh favicon thì khi hiển thị favicon sẽ tự động bị kéo giãn thành hình vuông, điều này khiến nó trông khá xấu, hình ảnh trông như bị bể
– Kích thước favicon bạn nên chọn lớn hơn 48×48 (px), tức là bạn có thể chọn các kích thước 64×64 (px), 96×96 (px), 128×128(px), mục đích là độ phân giải của favicon lớn hơn, giúp hình ảnh hiển thị sắc nét hơn
– Tuy nhiên, bạn không nên chọn các kích thước quá lớn bởi favicon là hình ảnh xuất hiện ở mọi trang của website, nếu kích thước favicon lớn sẽ khiến website load chậm hơn

Lời khuyên khi chọn hình ảnh Favicon
Nên lựa chọn hình ảnh logo làm favicon bởi nó giúp cho website của bạn tăng nhận diện thương hiệu tốt hơn với người truy cập.
Khi tạo favicon hãy chọn ảnh logo có nền trong suốt, nó sẽ giúp cho việc hiển thị đẹp hơn bởi vì nếu không, Google sẽ hiển thị nền mặc định màu trắng.
Tạo hình ảnh favicon cho nhiều kích thước như thế nào?
Có nhiều công cụ hỗ trợ tạo hình ảnh favicon với nhiều kích thước khác nhau, trong đó có website https://www.favicon-generator.org/ tạo favicon trực tuyến nhanh gọn.
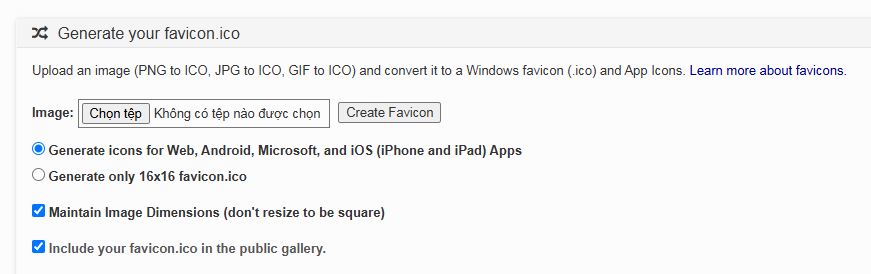
- Truy cập website tại địa chỉ trên
- Thêm ảnh bằng cách chọn tệp tại dòng Image
- Sau đó bấm vào Create Favicon

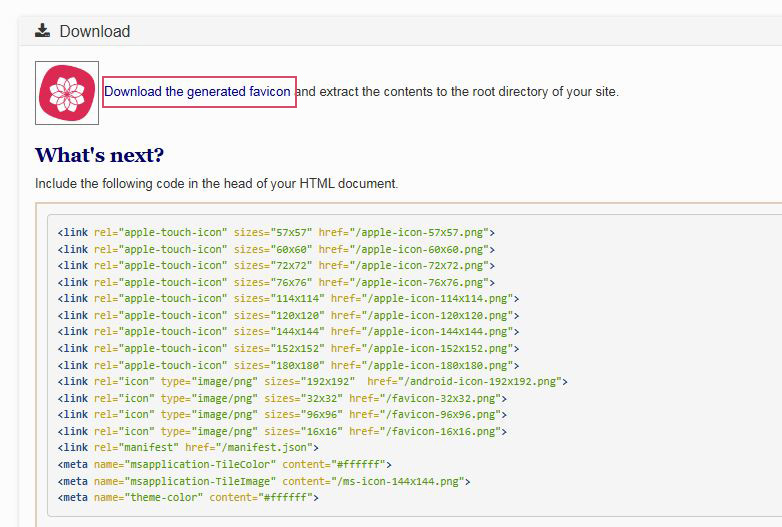
- Quá trình tạo hoàn tất, bấm Download the generated favicon để tải tệp favicon về

- Tại file tải về có nhiều kích thước tùy chọn khác nhau, bạn có thể chọn một kích thước theo sự yêu thích của mình và sử dụng cho website
Làm thế nào để thêm hoặc thay đổi favicon cho website WordPress?
Để thêm hoặc thay đổi favicon cho website WordPress, bạn làm theo các bước đơn giản sau:
- Đăng nhập quản trị website
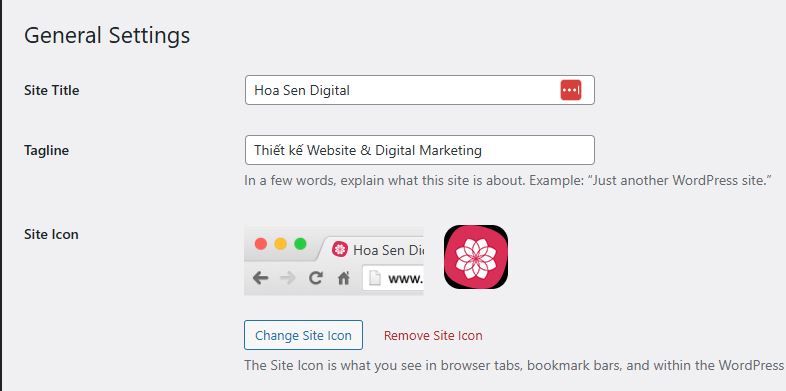
- Vào Settings > Chọn General
- Tại đây bạn có thể set hình ảnh favicon cho website của mình

Nhìn chung, favicon là yếu tố nhỏ không quá quan trọng, tuy nhiên chúng ta cũng nên tối ưu tốt cho nó bởi hình ảnh của favicon tăng nhận diện thương hiệu rất tốt, làm nổi bật hơn logo thương hiệu với người xem.
Hi vọng qua bài viết trên bạn có thể chọn kích thước favicon chuẩn cho website của mình, đồng thời biết cách tạo và thêm favicon vào website một cách dễ dàng. Chúc bạn thành công!
