Từ bản WordPress 6.4 mới, bạn có thể dễ dàng hơn trong việc thêm cũng như thay đổi favicon cho website của mình. Hãy cùng tham khảo các cách đơn giản sau đây cùng Hoa Sen Digital nhé.

Đầu tiên, bạn đã biết cách làm ảnh favicon chuẩn?
Nhiều bạn mới tập sử dụng WordPress hoặc mới tập làm SEO thường mắc một lỗi khá nghiêm trọng đó là sử dụng ảnh favicon sai chuẩn, ví dụ như kích thước và dung lượng ảnh khá lớn gây chậm website.
Hãy nhớ rằng:
- Favicon là file được load ở tất cả các trang của website
- Favicon cần đảm bảo kích thước và dung lượng phù hợp nhất
Vậy để có một file ảnh favicon chuẩn thì chúng ta làm như thế nào?
Thường thì mọi website sử dụng hình ảnh logo để làm ảnh favicon.
Lưu ý: Nếu logo website chứa biểu tượng + chữ thì chỉ nên cắt lấy phần biểu tượng làm favicon, khi hiển thị trên Google và trình duyệt website sẽ rõ ràng, gọn gàng và đẹp hơn.
- Sử dụng ảnh có nền trong suốt (đuôi .png)
- Edit ảnh + crop ảnh ra với kích thước hình vuông

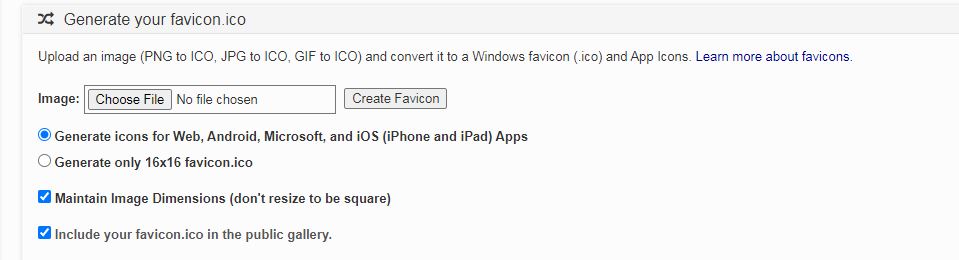
- Sử dụng công cụ tạo favicon tự động để tạo favicon chuẩn
- Upload hình ảnh logo và Create Favicon
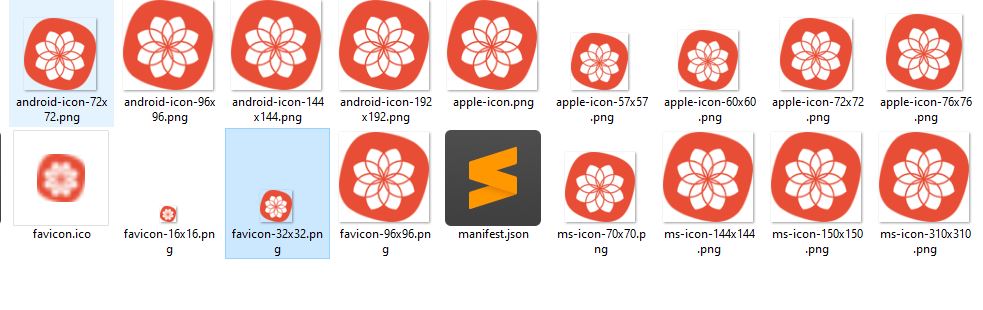
- Công cụ tự tạo các kích thước cho hình ảnh favicon
- Click vào Download the generated favicon để tải tệp favicon về máy

Khi giải nén ra bạn sẽ thấy rất nhiều kích thước cho favicon, bạn có thể chọn file favico kích thước 32×32 để sử dụng.
Hãy đổi tên file này sang favicon.png cho ngắn gọn trước khi đưa lên website.
Nhớ lưu tập file này vào máy tính để sau này có thể sử dụng lại.
Tiếp theo, hãy tham khảo một số cách thêm favicon đơn giản trên website WordPress dưới đây.
Tùy biến website
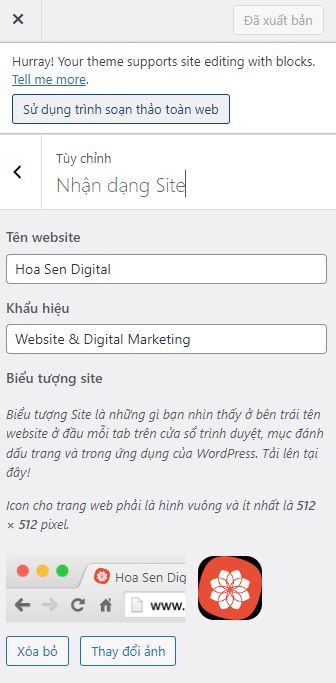
Ở giao diện admin tiếng Việt, bạn thao tác như sau:
Giao diện > Tùy biến > Nhận dạng site > Biểu tượng site > Thêm file ảnh favicon ở trên > Xuất bản.

Nếu sử dụng ảnh favicon hình vuông bạn không cần phải chọn crop lại ảnh favicon khi được hiển thị thông báo ở bước này.
Chức năng Editor
Từ bản WordPress 6.4, bạn có thể sử dụng chức năng Editor trong Giao diện để thao tác thêm logo và favicon rất dễ dàng.
Ở giao diện admin tiếng Việt, bạn thao tác như sau:
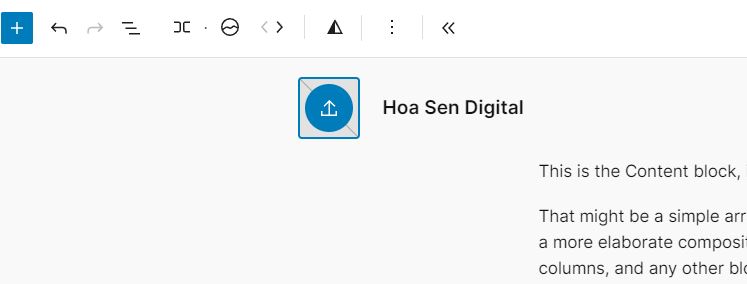
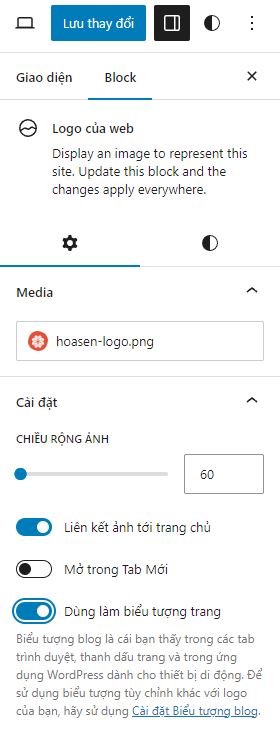
Bước 1: Giao diện > Editor > Click chọn vào phần logo website > Click để thêm logo (Nếu có logo rồi thì bạn sang bước 2).

Bước 2: Ở cột bên phải > Chọn tab Block > Bật chức năng Dùng làm biểu tượng > Lưu thay đổi.

Thêm favicon bằng code thủ công
Với cách này thì bạn cũng có thể áp dụng cho các website không phải WordPress.
Bước 1: Upload hình ảnh favicon lên hosting
Đăng nhập vào hosting để thêm favicon lên hosting, nên upload ở thư mục cao nhất trong public_html.
Hoặc upload file favicon trong phần Media của WordPress
Bước 2: Thêm đoạn code nhỏ vào cặp thẻ <head>…</head> của website.
Hãy sửa lại đường dẫn ảnh favicon của bạn cho chính xác.
Nhớ lưu file và load lại website để test xem có thành công hay chưa.
<link rel="icon" href="https://domain.com/favicon.png" sizes="32x32" />Thêm favicon bằng plugin
Thực tế cách thêm favicon bằng plugin là cách cuối cùng mình muốn đề xuất cho các bạn, nếu được hãy thử 3 cách đầu tiên trước khi sử dụng cách này bởi các cách này khá đơn giản và dễ dàng, không cần phải sử dụng plugin để tránh nặng website.
Trong admin, bạn thao tác như sau:
Plugin > Thêm plugin > Gõ tìm với từ favicon.
Tại đây có rất nhiều plugin hỗ trợ cho bạn thêm favicon, bạn có thể chọn bất kỳ plugin nào có lượt tải nhiều và lượt đánh giá tốt để sử dụng.
Bước này khá đơn giản nên mình sẽ không cần hướng dẫn thêm nhé.
Kết lại
Việc thêm favicon vào website WordPress không hề khó, thậm chí là đơn giản nhất trong các thao tác tùy chỉnh trên WordPress. Do đó, bạn hãy nên luôn thêm favicon vào website để tăng độ thẩm mỹ khi hiển thị trên trình duyệt web và trên Google, đây cũng là một trong nhiều yếu tố giúp Google đánh giá tốt website của bạn.
Chúc bạn thành công!
