Google đã cập nhật tài liệu về thẻ rel canonical để làm rõ cách Google xử lý thẻ này, đây không phải là sự thay đổi chính sách của Google về thẻ rel canonical mà để làm rõ cách xử lý nó như thế nào.

Thẻ HTML rel=”canonical” là gì?
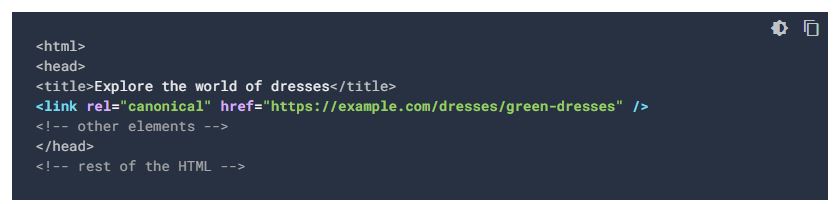
Thẻ HTML rel=”canonical” là một thẻ không thể thiếu trong việc tối ưu SEO cho website, thẻ thường được sử dụng bằng cách đặt trong cặp thẻ <head>…</head> với mã như sau:
<link rel="canonical" href="https://domain.com/"/>Thẻ HTML rel=”canonical” không chỉ xuất hiện cho trang chủ mà còn xuất hiện cho các trang nội dung khác trên website.

Vậy thẻ này có tác dụng gì với Google?
Bạn có thể hiểu đơn giản, thẻ HTML rel=”canonical” sử dụng để chỉ định một liên kết nội dung chính tắc trong các nội dung trùng lặp hoặc nội dung gần giống nhau.
Việc xác định nội dung chính tắc sẽ giúp Google đỡ tốn thời gian hơn trong việc xác định nội dung cần lập chỉ mục giữa đống hỗn độn các nội dung trùng lặp trên website.
Tuy nhiên, Google cũng thông báo rằng phương thức này không bắt buộc:
“Tuy bạn nên dùng những phương thức này, nhưng không phương thức nào là bắt buộc. Trang web của bạn vẫn có thể hoạt động tốt mà không cần chỉ định URL ưu tiên làm URL chính tắc. Đó là vì nếu bạn không chỉ định URL chính tắc, Google sẽ xác định phiên bản URL phù hợp nhất một cách khách quan để cho người dùng thấy trên Tìm kiếm.“
“Khi lập chỉ mục một trang, Google sẽ xác định nội dung chính (hoặc trọng tâm) của từng trang một. Nếu tìm thấy nhiều trang có vẻ giống hệt nhau, hoặc nội dung chính của các trang đó rất giống nhau, Google sẽ dựa trên các yếu tố (hoặc tín hiệu) mà quy trình lập chỉ mục đã thu thập để chọn ra trang đầy đủ và hữu ích nhất cho người dùng Google Tìm kiếm (theo tiêu chí đánh giá khách quan), rồi đánh dấu trang đó là trang chính tắc. Trang chính tắc sẽ được Google thu thập dữ liệu thường xuyên nhất. Các trang trùng lặp sẽ ít được thu thập dữ liệu hơn để giảm tải cho quy trình thu thập dữ liệu trên các trang web.”
Cách sử dụng thẻ rel=”canonical” phù hợp
Theo mình, bạn vẫn nên sử dụng thẻ rel=”canonical”, chỉ cần chú ý đến việc sử dụng một cách phù hợp như sau:
– Sử dụng khi bạn muốn chọn một URL nội dung chính tắc giữa các nội dung trùng lặp bằng cú pháp:
<link rel="canonical" href="https://domain.com/blog/noi-dung-chinh-tac/" />– Nếu trang chính tắc có biến thể dành cho thiết bị di động trên một URL riêng, hãy thêm phần tử link rel=”alternate” vào đó để trỏ đến phiên bản trang dành cho thiết bị di động:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.domain.com/blog/noi-dung-chinh-tac/">
<link rel="canonical" href="https://domain.com/blog/noi-dung-chinh-tac/" />– Thêm hreflang hoặc phần tử bất kỳ nào khác phù hợp với trang nếu trang của bạn có nhiều phiên bản cho nhiều ngôn ngữ hoặc khu vực (tham khảo thêm tại đây):
<link rel="alternate" hreflang="vi" href="https://domain.com/blog/noi-dung-chinh-tac/" />
<link rel="canonical" href="https://domain.com/blog/noi-dung-chinh-tac/" />Chú ý thêm khi sử dụng thẻ HTML rel=”canonical”
– Nên dùng đường dẫn tuyệt đối thay vì đường dẫn tương đối, ví dụ:
- URL tuyệt đối: https://domain.com/blog/noi-dung-chinh-tac/
- URL tương đối: /blog/noi-dung-chinh-tac/
– Sử dụng lệnh chuyển hướng HTTP 301 hoặc 302 khi muốn chuyển hướng để truy cập từ những URL khác đến URL mà bạn ưu tiên (URL chính tắc)
– Khi chọn trang chính tắc, Google ưu tiên các trang HTTPS hơn các trang HTTP
– Google ưu tiên URL trong các cụm hreflang
Bạn có thể xem thêm đầy đủ hướng dẫn của Google về thẻ rel canonical tại đây.
Hi vọng qua bài viết này của Hoa Sen Digital bạn có thể hiểu rõ hơn về thẻ rel canonical là gì và sử dụng nó một cách chính xác nhất nhé. Chúc bạn thành công!
